Facebook Og Meta Debugger | Wie Man Den Facebook Debugger Benutzt Um Wordpress Images Zu Reparieren Wordpress Images 2019
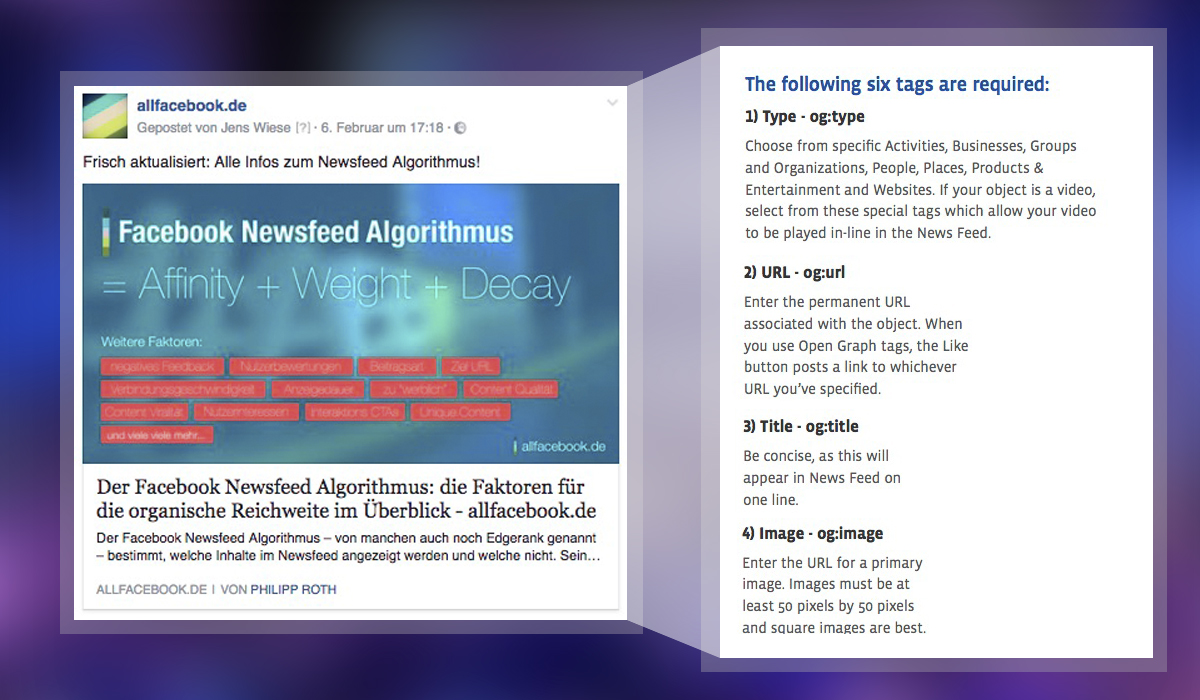
Seojs import React from react import PropTypes. To analyze this the Facebook debugger tool can help check for errors associated with image sharing.

Open Graph Meta Tags Not Working In Facebook Stack Overflow
Log into Facebook to use this tool.

Facebook og meta debugger. Facebook og meta tags example. You could control how your website is being displayed on Facebook. Second you can add the ogimagewidth and ogimageheight Open Graph meta tags.
How To Use Facebook Debugger To Fix Open Graph Meta. What Are Facebook Open Graph Og Tags And How To Use Them On Your. Meta Tags is a tool to debug and generate meta tag code for any website.
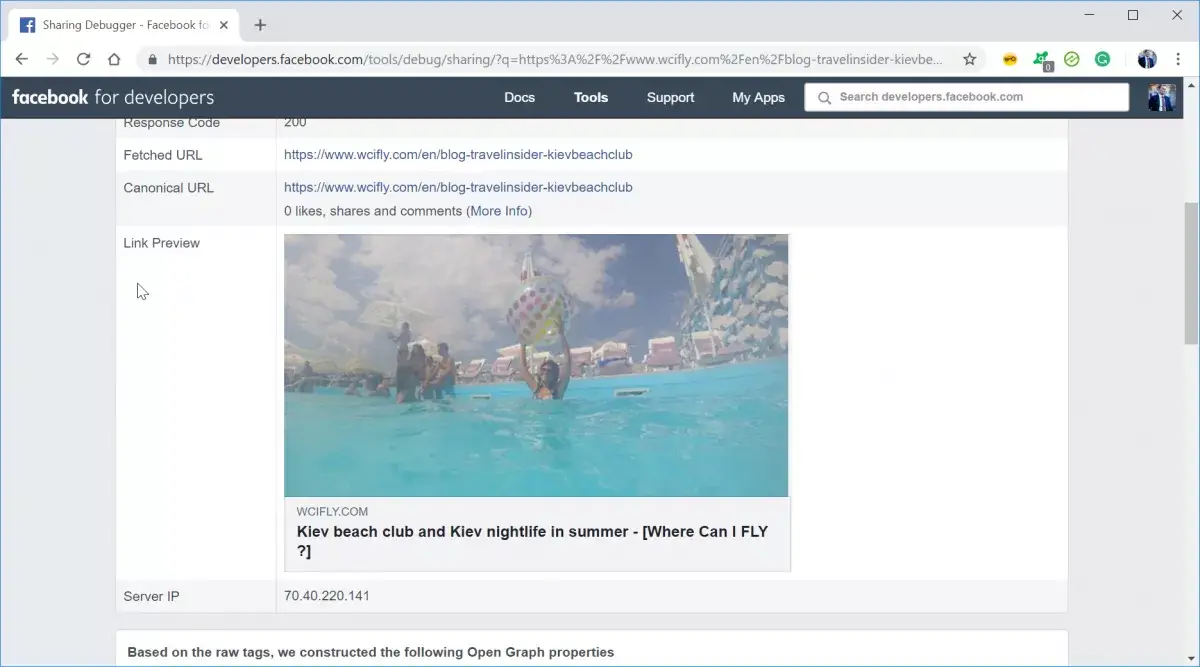
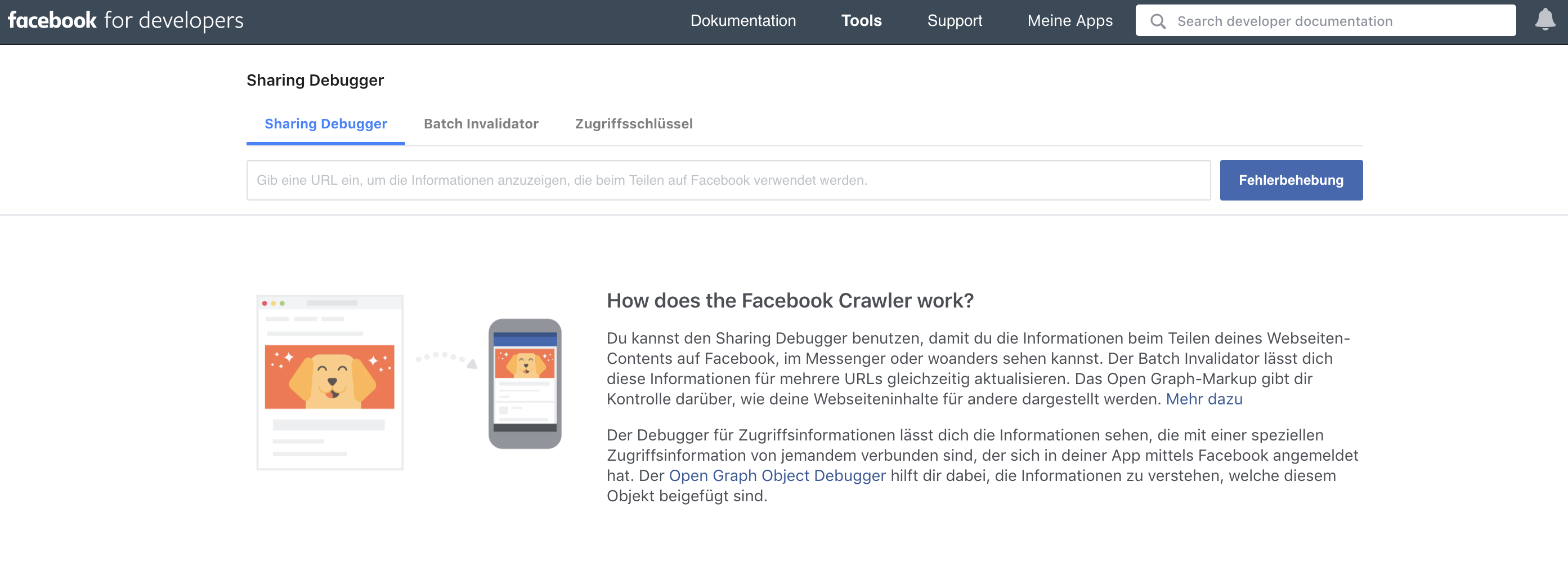
Open the Facebook Lint Tool. How can I get rid of the duplicate. To see how your markup appears to the Facebook Crawler enter a URL into Sharing Debugger.
After the page is scraped the new image will be loaded and Facebook Sharing for that page will include the new image. Apart from these youll also find some special social meta tags for Twitter in the HTML code such as. This reply was modified 3 years 3 months ago by sharnika.
If the new image does not display it is usually something to do with the OG Meta Tags. A possible problem would be that your image does not meet the minimum 200px by 200px size. In the next section well take a brief look at the Facebook for Developers.
Input your url or og tag here to get if there is something wrong with your markup. How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues. Meta ogimage not work.
There are many types to choose from such as for example. How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues. Sharing Debugger lets you preview how your content will look when its shared to Facebook and debug any issues with your Open Graph tags.
Must Have Social Meta Tags For Twitter Google Facebook More Moz. So if you need to reword something update it in WordPress and follow the exact same steps above. Therefore while sharing a link for the first time on facebook the object debugger stores meta information like these in its cache so when you share again instead of scraping the URL it takes from its own cache.
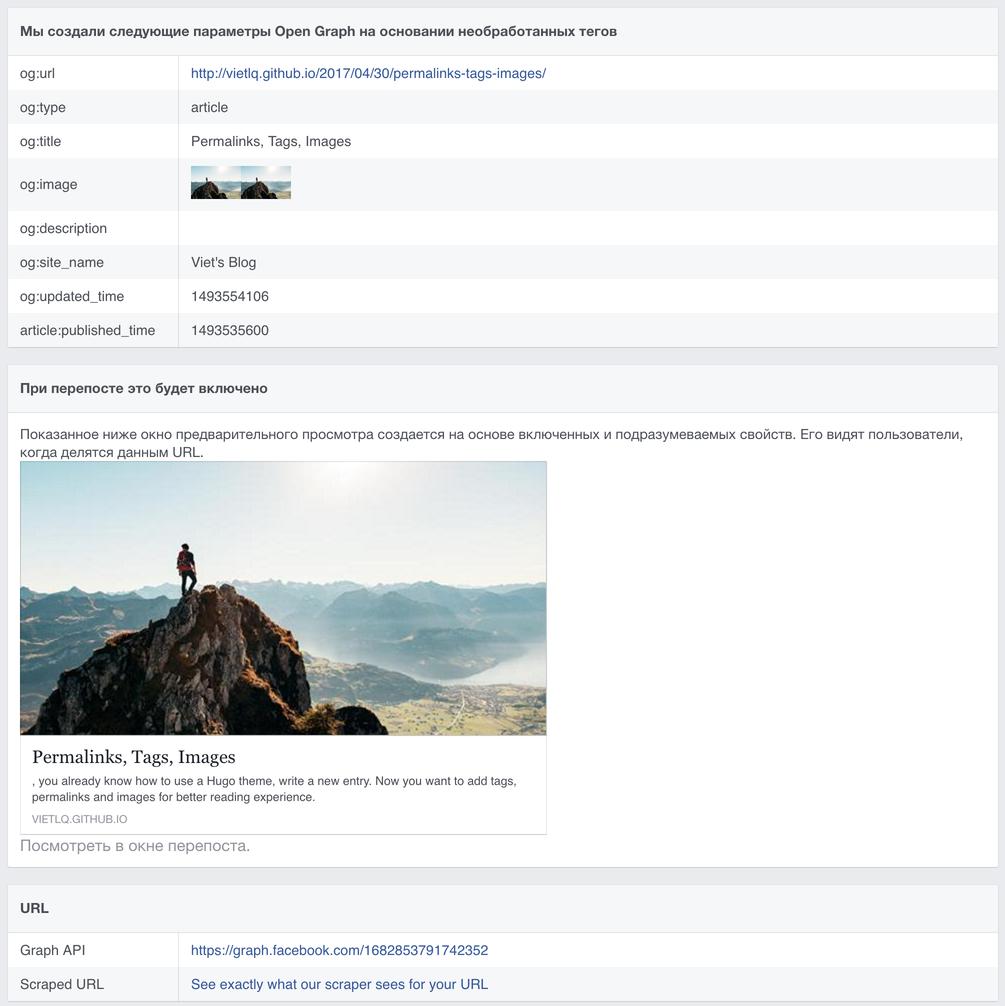
The ogurl is the url to the object. If you have setup open graph meta tags in your themes and still not able to see the desired information in the Facebook share then it could be because the OG meta tags are not setup correctly. Description Facebook Share not picking up OpenGraph meta tags from Gatsby site via React Helmet.
The debug tool will list the errors that need to be fixed. One of the most popular free tools they offered is the Open Graph Facebook share debugger or Open Graph Tags debugger og tags debugger or even Facebook Share Debugger because it is used to analyze and view all the content and informations that will be shared on Facebook Messenger Instagram or other. You can use the Facebook Debugger tool to not only update old images but the content text you see on your Facebook posts as well.
The title and description both are Open Graph Meta Tags. This lets Facebook pre-cache your posts image which ensures that it shows up right away even for the first person to share the post. If Facebook is not displaying the right image after sharing your link then there is likely an issue with your og image tag.
As the ogimage meta tag has been set the critical issue has been remedied. Sharing Debugger consoleThe Sharing Debugger requires that the user. In the section below we will walk you through how the Facebook debugger works and how to use it.
I am having a similar problem description shows fine in Google but not in Facebook. For example it could be something like this the ogimage tag is pointing to the wrong URL. Try to resize your photo to meet these requirementswhich actually worked in.
The tool will report all of the meta information for your page. Facebook meta og image not working. First you can run all of your new blog posts through Facebook Debugger right after you publish them.
Blogger Facebook OG object debugger August 04 2016. Click the Scrape Again button. How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues.
Now other social media sites such as Twitter LinkedIn are recognizing. Facebook provides tools for developers to improve their websites and applications. Meta properties under that is listing the information I dont want.
First you can run all of your new blog posts through Facebook Debugger right after you publish them. One thing to note here is that every time you make a change to the meta tags youll need to feed the URL through the Debugger again so that Facebook will clear all the data that is cached on. Open Graph Meta Tags worden opgehaald uit meer dan één bron.
There is a duplicate set of og. The debugger also triggers a scrape of your page so if you do have errors in your HTML you can use the debugger. Facebook Debugger is een dienst waarmee u kunt controleren welke informatie Facebook van elke pagina op uw site krijgt.
Steps to reproduce I have an SEO component that renders React Helmet meta tags like so. It will show which meta tags the crawler scrapes as well as any errors or warnings. Facebook gives us a great little tool to help us when dealing with these meta tags - you can use the Debugger to see how Facebook sees your URL and itll even tell you if there are problems with it.
Place the url of your page in the input field and click Debug. Additional Facebook Debugger Tips. We can test the ogimage meta tag link preview on Facebook using the Facebook for Developers.
Click on the button Scrape again. What could be creating this. With Meta Tags you can edit and experiment with your content then preview how your webpage will look on Google Facebook Twitter and more.
Open Graph is a protocol introduced by Facebook in 2010 to allows deeper integration between Facebook and any web page. It allows any web page to have the same functionality as any other object on Facebook. Scrape Again whenever you change a.
How To Add Facebook Open Graph Og Meta Tags To Individual Pages In Kentico Dahlin Development. The Facebook debugger tool simplifies this process so all you need to do is communicate the issues found on the debugger tool with the developer and let them know that the errors. Few days back we shared a post on how to insert facebook open graph in WordPress themes and in this post we are gonna show how to use Facebook open graph debugger tool effectively.
The solution to forcing Facebook to refresh the metadata is simple welcome Facebook Lint Tool.

Wie Benutzt Man Das Facebook Debugger Um Das Zu Beheben Facebook Linkvorschau So Erstellen Sie Eine Website Oder Ein Blog Im Jahr 2020 Kostenlose Und Einfache Anleitung Zum Erstellen Einer Website

Wie Man Den Facebook Debugger Benutzt Um Wordpress Images Zu Reparieren Wordpress Images 2019

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

Facebook Open Graph Debugger Twitter Cards Validator Viet S Blog

Das Open Graph Protokoll Und Der Facebook Debugger Kai Thrun

Wie Man Den Facebook Debugger Benutzt Um Wordpress Images Zu Reparieren Wordpress Images 2019

Wie Man Den Facebook Debugger Benutzt Um Wordpress Images Zu Reparieren Wordpress Images 2019

Wie Man Den Facebook Debugger Benutzt Um Wordpress Images Zu Reparieren Wordpress Images 2019

Debugging The Posts You Share On Facebook Using The Open Graph Protocol Our Code World

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

How To Use Facebook Debugger To Fix Open Graph Meta Tag Issues

Facebook Og Debugger Tool 21 Jason Fleetwood Boldt
Reference Facebook Meta Tags Itek Blog

So Nutzen Sie Den Facebook Debugger Um Bilder Zu Reparieren

Facebook Debugger How To Use The Opengraph Share

Open Graph Tags Optimieren Tipps Und Tricks Fur Bessere Webseiten Vorschau Auf Facebook Allfacebook De

Facebook Open Graph Loscht Den Cache Nicht

How To Use Facebook Debugger To Debug Links Sociality Io Blog